-
第五小组 薛秀卫 设计说明
普通类 -
- 支持
- 批判
- 提问
- 解释
- 补充
- 删除
-
-
默认段落标题(请修改)...
小组名称:第五小组
组长姓名
电话/电子邮件
任务分工简要说明:
组员姓名
薛秀卫
电话/电子邮件
-
一、资源内容结构图及其规划表
用概念图画出结构图,并用图表列出课件页面的主要内容,课件结构规划表要包括编号、
内容说明、媒体类型及名称。






一、资源结构规划表
序号
内容说明
媒体类型
名称
0-1
课件首页:内容导航
文本;图像;动画;声音
daohang
1-1
栏目1:复习旧知
文本;图片;
fuxi
1-2
栏目2:亿以内数的认识
文本;动画;
renshi
1-3
栏目3:读法
文本;动画;
dufa
1-4
栏目4:写法
文本;动画;图片
xiefa
1-5
栏目5:拓展练习
文本;动画;
tuozhan
1-1-1
万以内数的学习
文本;图片;
fuxi
1-1-2
万以内数的读法
文本;
fuxi
1-1-3
万以内数的写法
文本;
fuxi
1-2-1
亿以内数的认识
文本;图片;
renshi
1-2-2
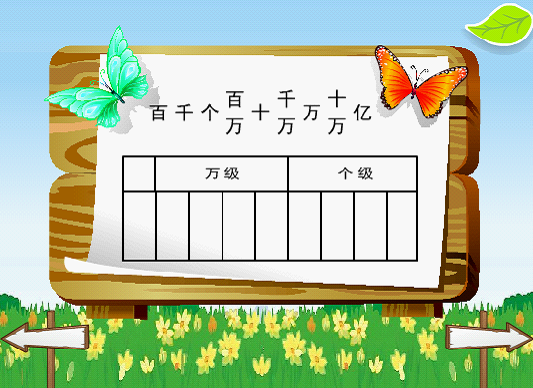
亿以内数位表
文本;动画;
renshi
1-3-1
读数板
文本;动画;
dufa
1-3-2
读数时注意的问题
文本;图片;
dufa
1-4-1
写数
文本;图片;动画
xiefa
1-4-2
写数时注意的问题
文本;图片;
xiefa
1-5-1
连线题
文本;动画;
tuozhan
1-5-2
故事
文本;图片;声音;
gushi
-
三、资源页面脚本设计
l 包括:教学活动的设计与选择,显示设计和交互设计等。
l 将信息划分为多个屏幕,每个屏幕详细说明其编号、显示的内容、交互区域和方式、交互的结果与反馈(例如,跳转到另外一个屏幕)。
l 注意页面编号合理,和素材编号结合
编号
0-1
标题
daohang

声音说明
无
交互说明
每面红旗都是一个按钮,可以分别跳转到5个部分
所用素材及编号
导航背景编号:1 小动物编号:2、3、4、5、6
人教版标志编号: 7
其他说明
采用草地背景,尺寸为595*311;文本字体采用方正喵呜体和黑体;按钮为红旗状。
编号
1-1-1
标题
fuxi

声音说明
无
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-1-2
所用素材及编号
背景素材编号:8 图片编号:9、10、11
其他说明
采用草地背景,尺寸为768*1024;文本字体采用方正喵呜体和黑体;按钮为树叶状和箭头状。
编号
1-1-2
标题
fuxi

声音说明
无
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-1-3
所用素材及编号
背景素材编号:8
其他说明
采用草地背景,尺寸为768*1024;文本字体采用方正喵呜体和黑体;按钮为树叶状和箭头状。
编号
1-1-3
标题
fuxi

声音说明
无
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-1-2
所用素材及编号
背景素材编号:8
其他说明
采用草地背景,尺寸为768*1024;文本字体采用方正喵呜体和黑体;按钮为树叶状和箭头状。
编号
1-2-1
标题
renshi

声音说明
无
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-2-2
所用素材及编号
背景素材编号:8
其他说明
采用草地背景,尺寸为768*1024;文本字体采用方正喵呜体和黑体;按钮为树叶状和箭头状。
编号
1-2-2
标题
renshi

声音说明
无
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-2-1
所用素材及编号
背景素材编号:8
其他说明
采用草地背景,尺寸为768*1024;文本字体采用方正喵呜体和黑体;按钮为树叶状和箭头状。
编号
1-3-1
标题
dufa

声音说明
无
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-3-2
所用素材及编号
背景素材编号:19 计数器素材编号:12
其他说明
采用草地背景,尺寸为1024*674;文本字体采用黑体;按钮为树叶状和箭头状。
编号
1-3-2
标题
dufa

声音说明
无
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-3-1
所用素材及编号
背景素材编号:19 小老鼠素格编号:13
小猴素材编号:2
其他说明
采用草地背景,尺寸为1024*674;文本字体采用楷体;按钮为树叶状和箭头状。
编号
1-4-1
标题
xiefa

声音说明
无
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-4-2
所用素材及编号
背景素材编号:8 卫星素材编号:14
月球素材编号:15 学校素材编号:16
地球素材编号:17 写数器素材编号:18
其他说明
采用草地背景,尺寸为768*1024;文本字体采用楷体和黑体;按钮为树叶状和箭头状。
编号
1-4-2
标题
xiefa

声音说明
无
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-4-1
所用素材及编号
背景素材编号:8 小鸟素材编号:5
小猴素材编号:2
其他说明
采用草地背景,尺寸为768*1024;文本字体采用楷体;按钮为树叶状和箭头状。
编号
1-5-1
标题
tuozhan

声音说明
无
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-5-2
所用素材及编号
背景素材编号:19
其他说明
采用草地背景,尺寸为1024*674;文本字体采用方正喵呜体;按钮为树叶状和箭头状。
编号
1-5-2
标题
gushi

声音说明
阿拉伯数字的来历
交互说明
点击树叶按钮返回导航页,点击箭头跳转到1-5-1
所用素材及编号
背景素材编号:19 数字素材编号:20
印度人素材编号:21 阿拉伯人素材编号:22
欧洲人素材编号:23 声音素材编号:24
其他说明
采用草地背景,尺寸为1024*674;文本字体采用方正喵呜体;按钮为树叶状和箭头状。
-
三、反思与分享
l 设计中的问题:
1、素材问题:由于美术方面基础较弱,所以在制作一些背景以及素材方面主要还是依靠网络搜索;在网络搜索中难以实现的只能退而求其次降低要求。
2、程序问题:由于编程水平相对较差,所以只能实现一些简单的场景跳转,以及应用一些常用的题型做法。有些难以实现的程序问题只能放弃。
l 设计中的收获:
1、学会了系统的、合理的设计构思,转变了原来边想边做的不良制作习惯。
2、学会了背景制作的一些巧妙技法以及自己制作小素材的方法。
3、学会了在制作中处理一些细节问题的方法。
-
-
- 标签:
- 采用
- 交互
- 声音
- 文本
- 按钮
- 说明
- 背景
- 编号
- 素材
- 点击
-
加入的知识群:



学习元评论 (0条)
聪明如你,不妨在这 发表你的看法与心得 ~