-
Chapter6 基本Canvas绘图
普通类 -
- 支持
- 批判
- 提问
- 解释
- 补充
- 删除
-
-
Canvas起步
<canvas>是一块画布。制定id width 和height即可
画直线
<script>
window.onload = function() {
var canvas = document.getElementById("drawingCanvas");
var context = canvas.getContext("2d");
//获得二维绘图上下文// (绘图的代码. 此处画两条线段)
context.lineWidth = 20; //设置线宽
context.strokeStyle = "rgb(205,40,40)"; //设置线的颜色,还可以使用“#cd2828”
context.moveTo(10,50); //移动到起始点
context.lineTo(400,50); //画直线
context.lineCap = "butt"; //线段两端是方头,“square”是加长方头,“round”是圆头
context.stroke(); //画线
context.beginPath(); //重新开始一个新线段的绘制,如果没有的话就会在画布上把原有的线段再重新绘制一遍
context.moveTo(10,120);
context.lineTo(400,120);
context.lineCap = "round";
context.stroke();
context.beginPath();
context.moveTo(10,190);
context.lineTo(400,190);
context.lineCap = "square";
context.stroke();
};
</script>

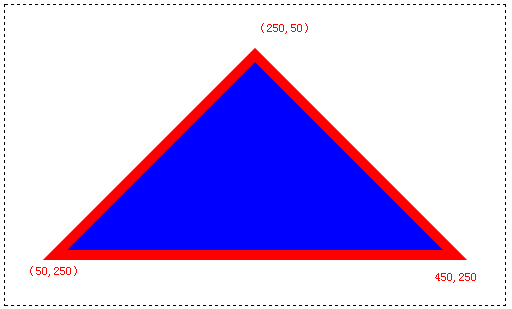
画三角形并填充
window.onload = function() {
var canvas = document.getElementById("drawingCanvas");
var context = canvas.getContext("2d");
context.moveTo(250,50); //定位起点
context.lineTo(50,250); //绘制每一条线段
context.lineTo(450,250);
//context.lineTo(250,50); 因为closepath会自动在最后一个绘制点和起点间绘制一条线,因此这句话可以注释掉
context.closePath(); //补充完成路径
//填充颜色.
context.fillStyle = "blue"; //stroke不能给围成的三角形填色,必须使用fill()函数
context.fill();
// 画轮廓。将绘制轮廓放在填充颜色后面,否则的话轮廓线会有一部分被填充色覆盖掉
context.lineWidth = 10;
context.strokeStyle = "red";
context.stroke();
};

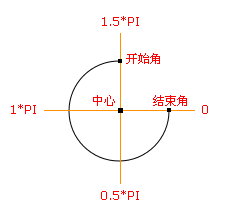
绘制圆和弧线

// 画弧线,其实就是圆的一部分.
var centerX =150;
var centerY = 300;
var radius=100;
var startingAngle=1.25*Math.PI; //起始点
var endingAngle=1.75*Math.PI; //终点
context.arc(centerX , centerY, radius , startingAngle , endingAngle );
context.fill();
//context.closePath(); 如果调用这个函数就是在起点和终点之间绘制一条直线,形成封闭的小半圆
context.stroke();
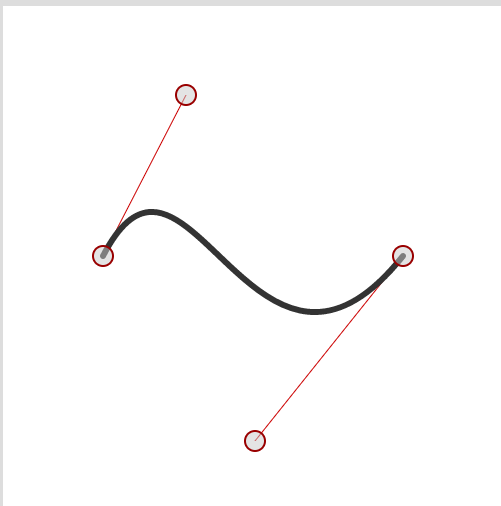
绘制曲线
绘制曲线需要有控制点,如下图所示的贝塞尔曲线拥有两个控制点
canvas = document.getElementById("canvas");ctx = canvas.getContext("2d");ctx.lineWidth = 6;ctx.strokeStyle = "#333";ctx.beginPath();ctx.moveTo(100, 250);ctx.bezierCurveTo(183, 89, 252, 435, 400, 250); //context.bezierCurveTo(control1_x,control1_y,control2_x,control2_y,endPointX,endPointY);ctx.stroke();
测试页面:http://blogs.sitepointstatic.com/examples/tech/canvas-curves/bezier-curve.html
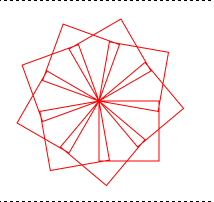
变换
window.onload = function() {
var canvas = document.getElementById("drawingCanvas");
var context = canvas.getContext("2d");
// 移动坐标系原点,因为之后的旋转是建立在新坐标系上的
context.translate(100, 100);
// 画10个正方形
var copies = 10;
for (var i=1; i<copies; i++) {
//画正方形之前旋转坐标系,这个将总共的2PI均分为了10份,旋转角度计算得出
context.rotate(2 * Math.PI * 1/(copies-1));
// 画正方形
context.rect(0, 0, 60, 60);
}
context.strokeStyle = "red";
context.stroke();
};

注意:context.save()方法可以保存当前坐标系的状态。context.restore()方法则是返回保存过的前一个状态
此外,还可以使用现有的绘图库,比如CanvasPlus(https://code.google.com/p/canvasplus/),它提供绘图的高级方法,比如画椭圆,在底层用js帮助实现;另外,将现场的图片嵌入到canvas里面也是可以的
透明度
方法一:context.fillStyle = "rgba(100,150,185,0.5)"; //与rgb()函数不同,第四个参数是设置透明度的,接受0-1之间的值,1为完全不透明,0表示完全不可见
方法二:context.globalAlpha=0.5; //这样后续的所有回吐操作都会取得相同的不透明度
-
构建基本的画图程序
http://www.prosetech.com/html5/Chapter%2006/Paint.html


var canvas;
var context;
window.onload = function() {
canvas = document.getElementById("drawingCanvas");
context = canvas.getContext("2d");
canvas.onmousedown = startDrawing; //鼠标按下调用startDrawing找到新起点,做好绘图准备
canvas.onmouseup = stopDrawing; //鼠标松开停止绘图
canvas.onmouseout = stopDrawing; //鼠标离开canvas停止绘图
canvas.onmousemove = draw; //鼠标移动的时候画图
};
var isDrawing = false;
function startDrawing(e) {
// 设置为允许画图
isDrawing = true;
// 采用新的颜色和粗细创建新路径
context.beginPath();
//找到鼠标的起点位置(相对于canvas而言的)
context.moveTo(e.pageX - canvas.offsetLeft, e.pageY - canvas.offsetTop);
}
function stopDrawing() {
isDrawing = false; //不允许画图
}
function draw(e) {
if (isDrawing == true) {
// 找到鼠标的新位置
var x = e.pageX - canvas.offsetLeft;
var y = e.pageY - canvas.offsetTop;
//画起点到新位置的线段
context.lineTo(x, y);
context.stroke();
}
}
// 记录上一个状态的颜色元素
var previousColorElement;
function changeColor(color, imgElement) {
//更改颜色
context.strokeStyle = color;
// 将代表新选择的颜色的那个图片添加一个class值(加边框),以区别于其他选择
imgElement.className = "Selected";
// 将上一个状态的颜色的图片恢复到不选中的状态
if (previousColorElement != null) previousColorElement.className = "";
previousColorElement = imgElement;
}
//记录上一个状态的粗细元素,跟颜色的极其类似,不再注释
var previousThicknessElement;
function changeThickness(thickness, imgElement) {
context.lineWidth = thickness;
imgElement.className = "Selected";
if (previousThicknessElement != null) previousThicknessElement.className = "";
previousThicknessElement = imgElement;
}
//清除Canvas
function clearCanvas() {
context.clearRect(0, 0, canvas.width, canvas.height);
}
//将画布保存为图片
function saveCanvas() {
// 找到图片呈现的目标img元素.
var imageCopy = document.getElementById("savedImageCopy");
//将canvas内的信息呈现在这个元素中.这样得到的是png的图片,还可以传参数指定生成的格式 canvas.toDataURL(“image/jpeg”);
imageCopy.src = canvas.toDataURL(); //实际上,在firefox中可以直接点击右键将canvas中的内容另存为图片,但是chrome和IE没有提供
// 将img所在的DIV容器显示出来,这样图片就可见了
var imageContainer = document.getElementById("savedCopyContainer");
imageContainer.style.display = "block";
}
-
浏览器对Canvas的支持情况
第三方插件模仿Canvas
在IE7及IE8 中可以使用第三方的工具来模仿HTML5的canvas
ExplorerCanvas(https://code.google.com/p/explorercanvas/)可以在IE7和IE8众模仿canvas,是Google天才工程师用javascript开发的
需要在页面引用,使用IE的条件注释就可以正常使用了。早于IE9的版本才会实际引入这个脚本,这样之前的画图程序也能够在旧版本的IE中使用了
<head>
<title>...</title>
<!--[if lt IE 9]>
<script src="excanvas.js"></script>
<![endid]-->
</head>
但是这个库不能实现高级的Canvas绘图功能。
此外还有一些急于高性能的浏览器插件(https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-browser-Polyfills 这个网站上有列)
可推荐FlashCanvas(http://flashcanvas.net/),但它依赖Flash插件,而不使用VML。话说好像还需要purchase呢
canvas后备
<canvas id="drawingCanvas" width="500" height="300">
<p>你的浏览器不支持Canvas元素</p>
<img src="noSupport.jpg"></img>
</canvas>
-
-
- 标签:
- 绘制
- canvas
- 图片
- 颜色
- var
- function
- 绘图
- chapter6
- 画图
- document.getelementbyid
- 10
-
加入的知识群:



学习元评论 (0条)
聪明如你,不妨在这 发表你的看法与心得 ~